I recommend you to read my previous post about making the read more : Here
Commonly, the text “read more” is only the link text, but from its appearance, it’s rather unattractive. If you want to modify it in order to become more attractive, you can add the background, as first alternative.
for the demo you can see on the main page on this BLOG

- Login to blogger with your ID.
- Click Design.

- Click Edit HTML.

- Backup your full template by clicking on the Download Full Template.

- Find the code ]]></b:skin>
- Copy and paste the code below exactly above the code ]]></b:skin>
.jump-link a{
-moz-border-radius:5px;
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;
padding:2px 12px;
font-style: italic;
border:1px solid #b7b7b6;
margin:10px 0px;
text-decoration:none;
color:#000;
background:#ccc;
text-align:right;
float:right;
}
.jump-link a:hover{
border:1px solid #545353;
color:#fff;
background:#797878;
}
- Click SAVE TEMPLATE.
- Done.
background:#ccc;
Replace the color code with your favorite color code, as:
background:# 1881f7;
If you have edited the code, don’t forget to Save Template.
Calling code css
- Tick the small box beside the words Expand Widget Templates

- press Ctrl + F on your keyboard then write
<data:post.body/>and hit Enter


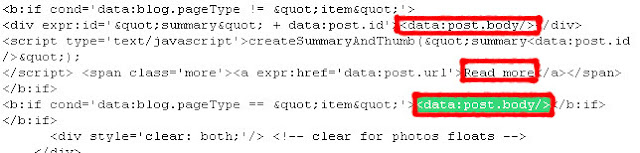
- if the previous post that code is as follows
<b:if cond='data:blog.pageType != "item"'>Just Replace rmlink to jump-link
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'>»»  read more</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/>
</b:if>
- so the code will be as below
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='jump-link' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'>»»  read more</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/>
</b:if>
- CLick save template
- if you have a problem or Question let me know and ill try to help
- GL















you're welcome mate :D
Post a Comment